Div button mat button matstepperprevious back button button mat button matsteppernext next button div mat step mat horizontal stepper link linear stepper the linear attribute can be set on mat horizontal stepper and mat vertical stepper to create a linear stepper that requires the user to complete previous.
Mat button vs md button angular.
Bug feature request or proposal.
Install with npm view source on github doc humanizedoc directivebrackets doc restrict doc humanizedoc directivebrackets view demo view source on github.
Angular material v10 snippets for vs code.
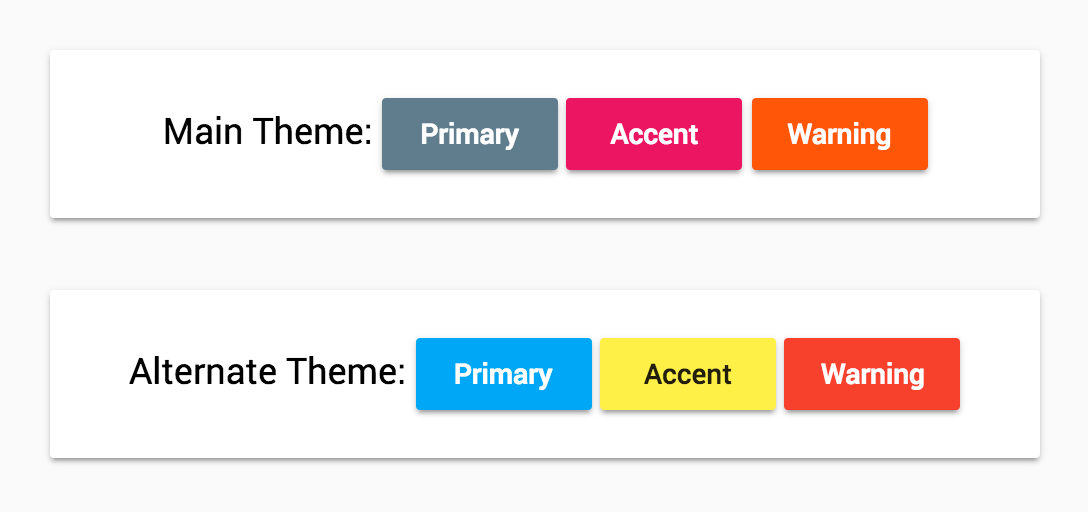
There are 7 types of buttons mentioned on angular material design official website.
The following table lists down the parameters and description of the different attributes of md button.
This extension for visual studio code adds snippets of html and typescript for angular material.
Buttons inside mat card actions do have a margin left and right of 4px providing some sort of spacing.
A md card simple mat card control simple card.
Initially angular material supported both prefix md and mat but in angular material 2 0 0 beta 11 angular has deprecated md prefix.
There should be padding between buttons as described in the material design spec.
A md card mat card control basic card.
The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design.
Buttons are placed anywhere in webpage and also places.
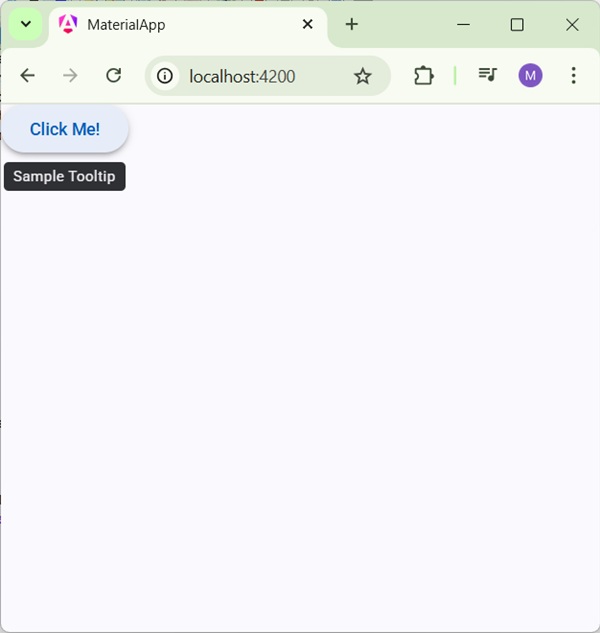
Button mat button click me button 2.
In angular material 2 0 0 beta 12 all md prefixes have been removed.
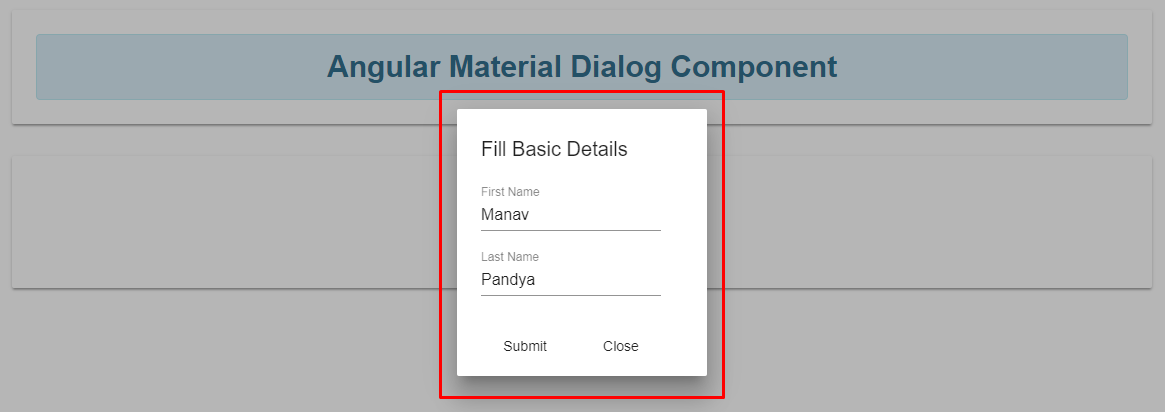
Buttons that are inside mat dialog actions currently have no padding margin to the left or right.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
The md button an angular directive is a button directive having optional ink ripples and are by default enabled if href or ng href attribute is provided then this directive acts as an anchor element.