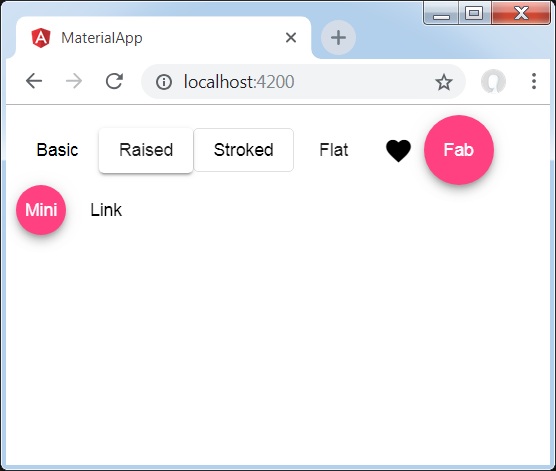
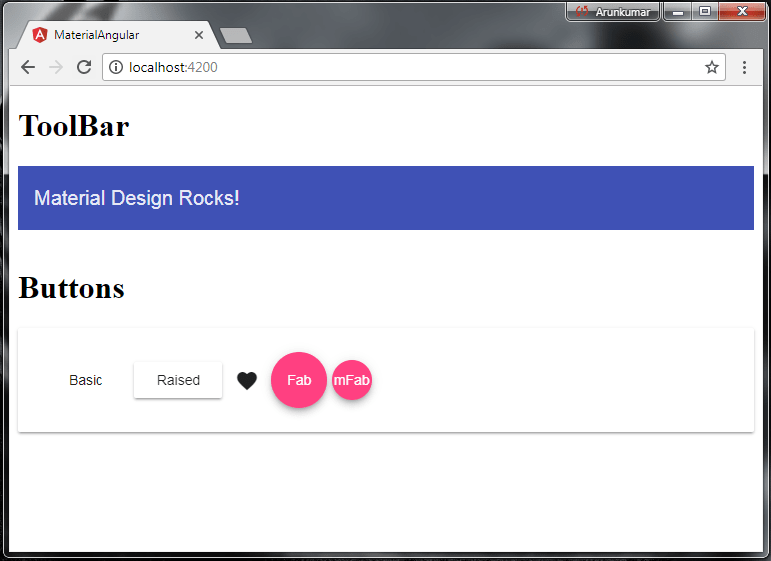
Buttons can be colored in terms of the current theme using the color property to set the background color to primary accent or warn by default only fabs floating action button are colored.
Mat fab button angular material.
Mat fab menu used to display the main component see the demo examples.
Angular material fab toolbars the md fab toolbar an angular directive is used to show a toolbar of elements or buttons for quick access to common actions.
In this post i ll guide you through creating the material design speed dial component with floating action buttons fabs.
According to the material design spec button text has to be.
However for me the background color is the accent color for some reason.
I am using anuglar material 5 0 4 and i would like the mat fab button default background color to be white like it is in the angular examples.
The default background color for mat button and mat raised button matches the theme s background color.
When you want to perform an action in webpage use button and use an anchor tag to navigate to other pages.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
Angular material button module matbuttonmodule mat button mat raised button mat icon button mat fab mat mini fab enhances the user experience of normal buttons button and anchor a tags by following material design principles.
To speed things up i make use of angular material s button module.
Angular component that represents a menu of buttons triggered by a floating action button built with material design angular material extensions fab menu.
There are 7 types of buttons mentioned on angular material design official website.
Buttons are placed anywhere in webpage and also places.
The mat button an angular directive is used to create a button with material styling and animations.